Özel alan adlarını https için etkinleştirme - HTTPS (Secure Hyper Text Transfer Protocol): Kısaca güvenli metin aktarma iletişim protokolü olarak tanımlayabiliriz. Https'nin http'den farkı güvenli sürüm olmasıdır. Https iletilen verileri korumak için kullanılır ve son derece önemlidir. Özellikle parasal işlemlerde güvenli olmayan hiçbir bağlantı kullanılmamalıdır. Kendinizi ve bilgilerinizi korumak istiyorsanız şifrelenmiş bir bağlantı kullanmanız şarttır.
HTTPS Kullanmanın Avantajları
İlk amacımız blog sayfamızın güvenilir olduğunu arama motorlarına göstermektir. Seo için çok önemli bir hal alan https ile arama motorlarına doğru yolda olduğumuzu göstermeli ve ziyaretçiler için güvenilir olduğumuzu bildiririz. Daha fazla ziyaretçi için iyi bir sıralamaya sahip olmak gerekir. Bunun içinde arama motorlarının kriterlerini yerine getirmek gerekir.
Özel Alan Adları İçin Https Ayarları
Blogger servisinde alt alan adı olan blogspot için https kullanımı zaten mevcut. Yakın zamanda gelen güncelleme ile artık özel alan adına sahip blog sayfaları da https ile güvenli bağlantı oluşturabilecek. Bu ayarı aktif hale getirmek için öncelikle Ayarlar/ Kullanıcı Ayarları sekmesinden "Blogger Taslak'ı Kullan" seçeneğini Evet yapın daha sonra Ayarlar/ Temel sekmesini takip ederek HTTPS Kullanılabilirliği alanını "Evet" olarak işaretleyin. Bir süre aktifleşmesi için beklemeniz gerekiyor. Aktif olduktan sonra Https Yönlendirmesini de "Evet" olarak ayarlıyoruz. Artık blog sayfanız Https üzerinden güvenli bir şekilde bağlantı sunabilir.
Güvenli Değil Uyarısı Nasıl Kaldırılır?
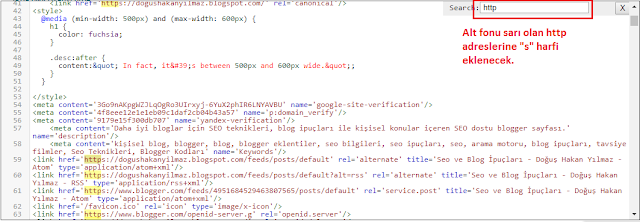
Blog sayfanızı Https ile kullanmaya başladığınızda "Güvenli Değil" uyarısı alabilirsiniz. Bunun nedeni tema kodlarınız içindeki http üzerinden verilen bağlantılardır. Şimdi yapmanız gereken Tema/ HTML'yi Düzenle üzerinden kod alanınızda Ctrl+F yardımıyla "http" araması yapmanızdır.
(Not: Bu işelmleri yapmadan önce blog sayfanızın yedeğini almayı ihmal etmeyin. )
Bulduğunuz http'li bağlantıları https olarak değiştirin. Özellikle resim url adreslerini, oluşturduğunuz sayfalar ve eklediğiniz eklentiler içindeki http bağlantılarını https olarak değiştirin. Artık blog sayfanız özel alan adı ile birlikte güvenli bağlantı sunuyor olacaktır.
HTTPS Bağlantısını Arama Motorlarına Bildirme
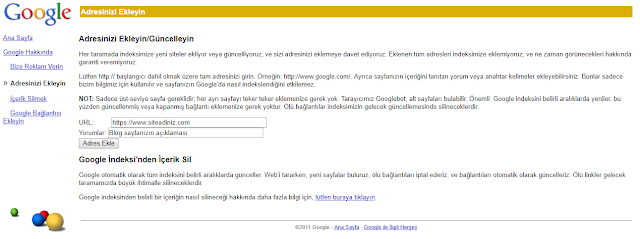
Blog sayfanızı oluşturduktan sonra bu değişikliği Google'a bildirmek gerekiyor. Google Url Gönderme bağlantısına tıklayın. Açılan sayfada URL: alanına https://www.siteadiniz.com şeklindeki https'li blog linkinizi yazın. Yorumlar: kısmına da blog sayfanızın açıklamasını yazın ve "Adres Ekle" butonuna tıklayın.
Özel Alan Adını Google Search Console'da Dizine Ekleme
Google search console sayfasında yeni https adresiniz için mülk oluşturmanız gerekiyor. Daha önce blog sayfanızı farklı versiyonlarla google search console'a eklemişsinizdir. Şimdi özel alan adına sahip olduğunuza göre hem http hemde https için mülk oluşturabilirsiniz. Console'a giriş yaptığınızda "Özellik Ekle" butonuna tıklayarak https'li url adresinizi ekleyin. Daha sonraki aşamada bu sayfa için sahipliğinizi doğrulamanız gerekiyor. Bir kaç yöntemle bunu gerçekleştirebiliyorsunuz.
Doğrulama işlemi bittikten sonra 4 farklı versiyon için mülk eklemeye devam ediyoruz.
http://siteadiniz.com
https://siteadiniz.com
http://www.siteadiniz.com
https://www.siteadiniz.com
Yukarıda örnekteki gibi oluşturulmuş mülkler olacaktır. Daha sonra doğruladığınız https://www.siteadiniz.com için site haritası göndermeniz gerekiyor. Bu bilgiler için buradaki yazımdan faydalanabilirsiniz. Site haritası gönderdikten sonra "Google Gibi Getir" alanını boş bırakarak ping ana sayfaya ping gönderin. Bu işlemi bir kereliğine yapıyoruz daha sonra her yeni yazı paylaştığınızda linkini "Google Gibi Getir" ile eklediğinizde hızlı bir şekilde dizine eklenir.
Görünmeyen Adsense Reklamlarını Düzeltme
Js dosyaları http üzerinden verildiğinde yaptığınız değişiklik nedeniyle bazı eklentiler çalışmayabilir. Adsense reklamları da bu değişiklikten etkilendiyse bunu düzeltmek için blog sayfanıza eklediğiniz adsense reklam kodunun içindeki
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><!-- 300x600 --><ins class="adsbygoogle" style="display:inline-block;width:300px;height:600px" data-ad-client="ca-pub-6927307079324449" data-ad-slot="7002862015"></ins><script>(adsbygoogle = window.adsbygoogle || []).push({});</script>
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
JS Adsense kodunu kaldırın. Bu işlemi tüm reklam widgetleri için uyguladıktan sonra aşağıdaki kodu </body> kodunun üstüne ekleyin ve şablonu kaydedin.
<script type='text/javascript'>
//<![CDATA[
(function() { var ad = document.createElement('script'); ad.type = 'text/javascript'; ad.async = true; ad.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js'; var sc = document.getElementsByTagName('script')[0]; sc.parentNode.insertBefore(ad, sc); })();
//]]>
</script>
Artık reklamlarınızla ilgili bir sorun yaşamayacak ve özel alan adınızla https güvenli bağlantı üzerinden paylaşım yapabilirsiniz. Bildiğim ve uygulanması gereken tüm işlemler bu kadardı. Eksik bulduğunuz veya sormak istedikleriniz için yorum yapabilirsiniz.
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵





Öncelikle kullanıcı ayarlarından taslağı -> Evet yapmamız gerektiğini demeyi unutmuşsunuz, bende şu an yaptım umarım işe yarar teşekkürler
YanıtlaSilTeşekkürler yorum için..düzeltme yaptım.
Sil