Blogger blog sayfaları için profesyonel manada destek alınamadığı için bu yazıda paylaşacağım gibi kodlardan yararlanıyoruz. Bu ipuçları niteliğindeki kodlar sayesinde istediğiniz widget kodlarını gösterip veya gizleyebileceksiniz. Ana sayfada gösterdiğiniz bir popüler yazılar eklentisini herhangi bir sayfa açıldığında göstermeyerek yerine son yazılar gibi eklentiler kullanabilirsiniz. Böylece ziyaretçiler sayfadayken son yazılarınızı da görerek ana sayfaya geldiğinde popüler yazılarla karşılanır.
Bunun gibi örnekleri çoğaltmak mümkün. Kendi blog sayfanızdaki widget eklentilerine göre hangi sayfalara neleri gizleyeceğinizi kendiniz seçebilirsiniz. Bu yöntem sayesinde aşağıya doğru uzayan kod blokundan kurtulmuş olur ve daha düzenli bir görünüm sunarsınız. Reklamlarınızı daha etkili ve doğru yerlerde göstererek kazançlarınıza da fayda sağlayabilirsiniz.
✪ Widget Eklentileri Nasıl Gizlenir?
Bu işleme başlamadan önce Blogger kumanda panelinden yerleşim sekmesine tıklayın ve bu işleme uygun gadget alanlarınızı gözden geçirin. Hangi eklentileri gizlemek ve göstermek istediğinize karar verdikten sonra uygulamaya başlayabilirsiniz.
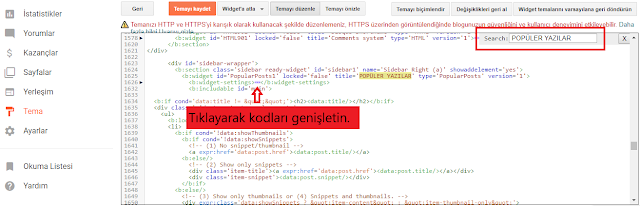
Gizlemek istediğiniz eklentinin ID numarasını öğrenmek için Gadget Ekle bölümünden ilgili eklentiyi düzenleye tıklayın ve üst tarafta arama kısmında eklentinin ismini veya numarasını öğrenin.
Daha gizlemek istediğiniz eklentiyi kodlarınız içinde aratarak bulun. Bu yazıdaki örnek popüler yazılar olduğu için böyle devam edelim. Temanızın kod bölümünde eklentinin başlığını aratarak (popüler yazılar) bulduktan sonra kodları genişleterek tüm alanı açıyoruz.
Eklentinin sadece ana sayfada görünmesi için:
1. kod: <b:if cond='data:blog.url == data:blog.homepageUrl'>
2. kod: </b:if>
Eklentinin sadece yazı sayfasında görünmesi için:
1. kod: <b:if cond='data:blog.pageType == "item"'>
2. kod: </b:if>
Eklentinin sadece sabit sayfalarda görünmesi için:
1. kod: <b:if cond='data:blog.pageType == "static_page"'>
2. kod: </b:if>
Eklentinin sadece sabit sayfalarda gizlenmesi için:
1. kod: <b:if cond='data:blog.pageType != "static_page"'>
2. kod: </b:if>




Çok işime yaradı.
YanıtlaSilKodlar sorunsuz çalışıyor.
Teşekkürler
Rica ederim, faydalı olduğuna sevindim.
SilBen şu anda wordpress kullanıyorum. Wordpresste bu işlem eklenti ile yapılabiliyor ama yinede diğer sayfalarda yani 2- 3. sayfalarda görünüyor. Keşke böyle kodlarla wordpresste de olsaydı güzel olurdu. Elinize sağlık anlatım güzel ve açıklayıcı olmuş.
YanıtlaSilWordpress çok daha avantajlı bir sistem ama işte bazen ufak sorunlar olabiliyor. Ben blogger sisteminin eksik taraflarını seviyorum. Teşekkürler beğenerek yorum yaptığın için. Görüşmek üzere
Silrica ederim.
SilAynen bazen ufak tefek sorunlar çıksada şu an için wordpress benim için daha iyi diyebilirim.
Doğuş Hakan bey bende sizin gibi Revo blogger temasini kullanıyorum ancak aşağıda yer alan abone ol bölümünü sizin gibi yapamadım yardımcı olabilir misiniz? Buarada Revo temasını Tam sürümünü kullanmaktayım. Resim linki ektedir. https://i.hizliresim.com/LvEWbZ.png Şimdiden yardımlarınız için teşekkür ederim iyi bloglar.
YanıtlaSilÇok güzel bir yazı olmuş ellerinize sağlık
YanıtlaSil