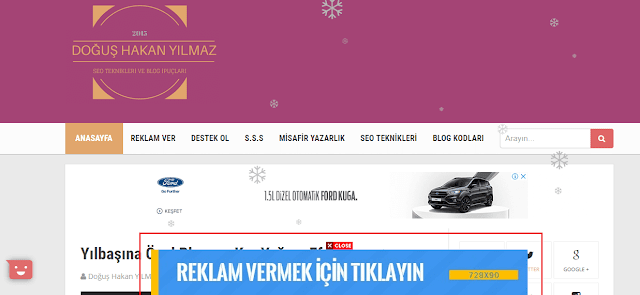
Blog sayfaları için alt tarafta sabit reklam kutusu eklemek istemez misiniz? Tek tıklamayla kapanan ve duyuru yapmanıza olanak tanıyan bir kod vereceğim. Hazırladığınız bir banner ile ziyaretçilerinize bilgi vermek için kullanabilirsiniz. Blog yazarlığına başlarken amaç yazıları paylaşmaktır. Zaman içinde yeni takipçiler ve para kazanmak için atılımlar yaparız. Paylaştığım bu kod belki amacınızı gerçekleştirmeniz için yardımcı olur diye düşünüyorum. Sayfayla beraber hareket eden bu reklam bandı tek tıkla kapandığı için ziyaretçilerinizi rahatsız etmez ve mobil uyumludur.
Sabit Reklam Banneri Nasıl Eklenir?
Tema> HTML'yi Düzenle üzerinden CTRL+F yardımıyla </body> kodunu aratın ve hemen üstüne aşağıdaki kodu ekleyin. Kod içinde ilgili alanları istediğiniz gibi değiştirebilirsiniz.
<script type='text/javascript'>
$(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});});
</script>
<div id='fixedban' style='width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;-webkit-transform:translateZ(0);'>
<div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiwHgiyiApCp3gZWXvwrrdw3a-2yJYhSxkW7vNnbWpaAW3ZH_jsLiJA10IBhm_BgZ7-WoXYlsBUkQzvKNiWwis_rIe5Jb-N8-WhwgoFI7IzV-zEVLKc8q8eHiY1s27B-WlA-w48WZ2i6M61/s1600/btn_close.gif' title='close button' style='vertical-align:middle;'/></a></div>
<div style='text-align:center;display:block;max-width:728px;height:auto;overflow:hidden;margin:auto'>
<a href='Görsel linki eklenecek' title='Banner Açıklaması'><img style='max-width:100%;height:auto;vertical-align:middle;' alt='Banner Açıklaması' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhna_sJMMNhYRCSGbq__sJbL4oJMhcfsSOvqMt6R672wY81ynRdAbwSWaK-bPpQpoXcm7H22EpCurFo_WDoq0fFWYrlL-hTV9I0_San_jObHD5cgmHzmsi5a-9Nxun0t2Oyabrzzh3_F_E/s1600/728X90+REKLAM+ALANI+10.jpg'/></a>
</div>
</div>
Kaynak: Blogger Eklentileri
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵


Gayet kullanışlı olmuş paylaşım için teşekkürler
YanıtlaSilRica ederim, iyi bloglar
Silemeğin için teşekkürler çok işime yaradı..
YanıtlaSil