Blogger için eposta abone ol eklentisi, sidebar ve yazı altına e-posta abonelik eklentisi, Abonelik eklentisi nasıl eklenir?
Blogger kullanıcıları için hazırlanmış en yeni ve şık e-mail abonelik eklentisi seçeneklerini bu yazıda bulabilirsiniz. Aşağıda kodlarını vereceğim e-mail abonelik widget örneklerinden istediğinizi kolayca blogunuza ekleyebilirsiniz. Feedburner altyapısı ile gelen ziyaretçileri abone etmeniz çok önemlidir. Her yeni yazınız anında abonelere mail olarak iletilir. Böylece güncel yazılarınız takipçileriniz tarafından daha fazla okunur. Aynı şekilde beğendiğiniz blogları bu formlar aracılığı ile sizde takip edebilirsiniz. Daha önce yazılmış bu tür eklentiler mevcut ama vereceğim bu e-posta eklentileri blog sayfanız daha şık bir görüntüye kavuşacak.
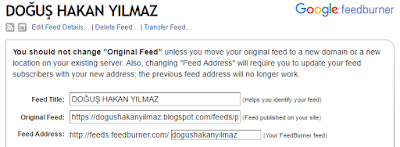
Buradaki eklentiler veya diğer abonelik formları için Feedburner kullanıcı isminiz gerekeceğinden nereden öğreneceğinizi bilmiyorsanız aşağıdaki resimden faydalanabilirsiniz.
1)
Bu form ile sosyal medya hesaplarınızı da aynı gösterebilirsiniz. Renkli logolar kullanılması formun görüntüsüne olumlu katkı sağlamış gibi görünüyor. Başlığını ve açıklamasını istediğiniz gibi değiştirebilirsiniz. Hatta kod bilginiz varsa renkleri boyutları gibi ufak değişiklikler yapabilirsiniz. Kırmızı ile renklendirdiğim alanları istediğiniz şekilde değiştirebilirsiniz. Sosyal medya hesaplarınızı kendinize göre düzenlemeyi unutmayın. Blogunuza eklemek için blogger kumanda panelinden Yerleşim- HTML Javascript yolunu izleyerek aşağıdaki kodu ekleyin, gerekli düzenlemeleri yaptıktan sonra kaydedin.
<style> #tblogging-newsletter{ width:290px;background:#2e3639; color:#fff; padding:20px; font-size:14px; margin-bottom:20px; -moz-box-shadow: 2px 2px 2px #000000;-webkit-box-shadow: 5px 5px 5px #000000;box-shadow: 5px 5px 5px #000000;border:double 5px #000000; -moz-border-radius-topleft: 5px; -moz-border-radius-topright:5px; -moz-border-radius-bottomleft:5px; -moz-border-radius-bottomright:5px; -webkit-border-top-left-radius:5px; -webkit-border-top-right-radius:5px; -webkit-border-bottom-left-radius:5px; -webkit-border-bottom-right-radius:5px; border-top-left-radius:5px;border-top-right-radius:5px;border-bottom-left-radius:5px;border-bottom-right-radius:5px;} #tblogging-newsletter .tblogging-title { margin-bottom:10px;margin-top:-10px; } .tblogging-title{margin-left: 8px;font-size:25px; font-weight:bold; border-radius:5px;-webkit-border-radius:5px;-moz-border-radius:5px;padding:1px 8px 2px 8px;text-align:center;border:1px solid #151819;color:#fff;background:#222729;display:inline-block;} #footer-subscribe-btn {width:116px;box-sizing:border-box;-webkit-box-sizing:border-box;-moz-box-sizing:border-box; position:relative;left:135px;} .footer-submit-btn {margin-left:50px;margin-top:-10px;margin-bottom:-50px;border: none;color: #fff;text-transform: uppercase; font-size: 13px;padding: 5px 18px 5px;background: #e93a30;border-radius: 30px;-webkit-border-radius: 30px; -moz-border-radius: 30px;font-weight: bold;-webkit-transition: background .2s linear; -moz-transition: background .2s linear;-ms-transition: background .2s linear;-o-transition: background .2s linear;transition: background .2s linear;cursor: pointer; } .footer-submit-btn:hover { background:#e51111;} #fastsearch ,#footer-subscribe-email{background:#62686b;color:#fff;font-size:14px;border:none; box-sizing:border-box;border-radius:30px;-webkit-border-radius:30px;-moz-border-radius:30px;outline:none;padding:0px 15px; height:30px;box-sizing:border-box;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;} #fastsearch.inactive , #footer-subscribe-email.inactive {color:#b5b7b8;} #footer-subscribe-email {width:100%;} #sb-nl-members-count { font-size:12px; font-weight:bold;text-align:center;width:150px;margin:0 0 -23px 0 ;display:inline-block; </style> <br /> <div id="tblogging-newsletter"> <div class="tblogging-title"> E-Mail Aboneliği</div> <div class="tblogging-nl-text"> <center> Yeni Yazılardan Ücretsiz Haberdar Olun</center> </div> <form action="http://feedburner.google.com/fb/a/mailverify" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=dogushakanyilmaz', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"> <input class="inactive footer-text-field" id="footer-subscribe-email" name="EMAIL" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" type="text" value="E-mail adresiniz" /> <input name="uri" type="hidden" value="seocips" /> <input name="loc" type="hidden" value="en_US" /> <br /> <div id="sb-nl-members-count"> <table border="0"> <tbody> <tr> <td style="padding-right: 4px;"><a href="http://twitter.com/benimdunyam_dhy" target="_blank" title="Follow Me On Twitter"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrlGnH66_Egpp6-c0cAXKlDIIKaFyClu6174oGR1zJ4UsEhBZPqRkG9Whwme13yxIsBvOHvha8wUaEdp-vI_zKIhDXBXuKaNwCyZNmrcH2d7fDvW1nBVz-x3HzYRIWBxpM3IR2V8e3PXQ/s1600/tempat-blogging-twitter-icon.png" style="height: 25px; width: 25px;" /></a> </td> <td style="padding-right: 4px;"><a href="http://feeds.feedburner.com/dogushakanyilmaz" target="_blank" title="Subscribe Via RSS"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg0pwKwf-G9TQBtQ-3IwuTQFJQi8sqKbqsRemowJBUmrEG79jxunWOuAAHO-9DmgDufPGDS2as9QFhMrsFJQbY8Jc6OGXhWkFh_bRlSpMlY1DD26gPnIsmYB08tNBmRBSx4HLNlbje3wPo/s1600/tempat-blogging-rss-icon.png" style="height: 25px; width: 25px;" /></a> </td> <td style="padding-right: 4px;"><a href="http://www.facebook.com/dogushakanyilmaz" target="_blank" title="Find Us On Facebook"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixCDRe8tPMvakcNzrSctQg1lo_WXgjLuCwR4HYpI9yPuUpSupm10Mgq6SkmETuKJkD5ShHggZQ6YIgarqegaC52byllcr5S2-lN0OGAnhKdwi3i5cAkQDme4QIOsGGvn_pEsEGsZvJPyM/s1600/tempat-blogging-facebook-icon.png" style="height: 25px; width: 25px;" /></a> </td> <td style="padding-right: 4px;"><a href="https://plus.google.com/u/0/+DoğuşHakanYILMAZ" target="_blank" title="Add me on Google+"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnBKwvYHG6A0DzC-4XgqRGW_IqRH-H_dhnEDTMKPA2HkqWoPa_IY3piHLCGag_eiUNamKd-7Ly1NX6H7GG7Za9aV_DDyA4OmLGMx4lBWqXvo9N00gVSpPW_hMoyJydaPcMiDiiEJQvf9E/s1600/tempat-blogging-google-icon.png" style="height: 25px; width: 25px;" /></a> </td> <td style="padding-right: 4px;"><a href="http://youtube.com/UserId" target="_blank" title="youtubr subscribe"> <img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyEWU3bFcN4BZXMmFWI4ig_z3AZBgcsq52jXhiHntw0hj6ahDiSqONMDyjjfZ5YhTpvyFFTBnDHZFZfUP6CqlwFUcMOJVmQt77UmPkHpQKxWCHZyz-0ysdt5AtWjAdruH96FGFyWqK3eE/s1600/tempat-blogging-youtube-icon.png" style="height: 25px; width: 25px;" /></a> </td></tr> </tbody></table> </div> <input class="footer-submit-btn" id="footer-subscribe-btn" type="submit" value="Abone Ol" /> <div class="clr"> </div> </form> </div>2)
Bu formu ana sayfanız dışında yazılarınızın altında da kullanabilirsiniz. Böylece yazılarınızı okuyan ziyaretçiler için abonelik eklentisini hemen sunmuş olursunuz. Okuduğu yazıyı beğenen bir ziyaretçi muhtemelen abone olmak isteyecektir. Kodu nereye ekleyeceğiniz sorusu için cevap Blogger şablonunuzda Tema kodlarının olduğu alanda <data:post.body/> bu kodu aratın. Belki bir kaç tane aynı kod ile karşılaşabilirsiniz. Burada doğru yeri anlamak için deneme yanılma yolunu veya yazınızın altında paylaş butonları ve benzer yazılar gibi eklentiler varsa yardımcı olabilir. Kodu arattığınız yerde paylaş butonları veya benzer yazılar varsa doğru yer orasıdır. Kodu eklerken diğer kodların başlangıç ve bitiş yerlerini iyi hesaplayın ve işlemi yapmadan önce şablonun yedeğini almayı unutmayın. Kırmızı ile renklendirdiğim alanları kendinize göre uyarlamayı unutmayın.
<section class='newsletter'>✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵
<h2>
Yeni Yazılardan Haberin Olsun İster misin ?
</h2>
<div id='form-newsletter'>
<div class='social facebook'>
<a href='https://www.facebook.com/dogushakanyilmaz' target='_blank'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRoECon0XrOtOj1eAz5yN5ldvS1r5gmpBtNBpTlcOwPxBBpgoPSD2b7KfZiGae4jV2zlb8W1Y9VZqNY0FUjYmN7oUk7MkqwtV6ODKQltw1M7bZW9T4V8zNFlys1FyrLHlvfuuIr43sCdIR/s1600/nl-facebook@2x.png'/>
</a>
<iframe allowtransparency='true' class='social-box fb-like' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2FAllBloggerTricks&width=90&height=21&colorscheme=light&layout=button_count&action=like&show_faces=false&send=false&appId=519648428126767&locale=en_US' style='border: none; height: 21px; overflow: hidden; width: 90px;'>
</iframe>
</div>
<div class='social twitter'>
<a href='https://twitter.com/benimdunyam_dhy' target='_blank'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxMa214waXPeaScOQSLk7DWRuAdDMkKB2ILtRR_XCw1zq8JQxHlPp-rZLOzGKIX0lHb9eFBSMez6euARYFSMv8Pl3InXuY8UFOQe9epgZEZavvyG5VDm5jUvwdH5KMeRP8pxLXqc7NpJIx/s1600/nl-twitter@2x.png'/>
</a>
<iframe allowtransparency='true' class='social-box twitter-follow-button twitter-follow-button' data-twttr-rendered='true' frameborder='0' id='twitter-widget-0' scrolling='no' src='http://platform.twitter.com/widgets/follow_button.1399599786.html#_=1399785529920&id=twitter-widget-0&lang=en&screen_name=AllBloggerTrick&show_count=false&show_screen_name=false&size=m' style='height: 20px; width: 60px;' title='Twitter Follow Button'>
</iframe>
<script>
!function(d,s,id){
var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';
if(!d.getElementById(id)){
js=d.createElement(s);
js.id=id;
js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');
</script>
</div>
<div class='newsletter-form'>
<fieldset>
<h2>
E-mail adresinizi aşağıdaki kutuya yazın.
</h2>
<div class='fields'>
<form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=dogushakanyilmaz', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input class='email' id='email' name='email' onblur='ifundefinedthis.value=='')this.value=this.defaultValue;' onfocus='ifundefinedthis.value==this.defaultValue)this.value='';' type='text' value='E-mail adresiniz..'/>
<input name='uri' type='hidden' value='dogushakanyilmaz'/>
<input name='loc' type='hidden' value='en_US'/>
<input class='subscribe' name='commit' type='submit' value='Abone Ol'/>
</form>
</div>
</fieldset>
</div>
</div>
</section>
<style>
.newsletter{text-align:center;margin:20px 0;}
.newsletter .social.facebook{background:none repeat scroll 0 0 #3661A0}
.newsletter .social{padding-top:20%;width:20%;float:left;position:relative}
.newsletter #form-newsletter{display:block;width:90%;max-width:900px;min-width:500px;margin:0 auto}
.newsletter:before,.newsletter:after{content:" ";display:table}
.newsletter:after{clear:both}
.newsletter h2{color:#3B434D;font-family:Open Sans,sans-serif;font-size:1.5em;font-weight:300;width:65%;margin:1em auto}
.newsletter .social.twitter{background:none repeat scroll 0 0 #00ACED}
.newsletter .social a{display:block;left:30%;position:absolute;top:20%;width:40%}
.newsletter .social a img{max-width:100%;width:100%;transition: transform 0.3s ease-out 0s}
.newsletter .social a:hover img{transform:scale(1.1)}
.newsletter .social .social-box{bottom:20px;left:50%;position:absolute}
.newsletter .social .social-box.fb-like{margin-left:-45px}
.newsletter .social .social-box.twitter-follow-button{margin-left:-30px}
.newsletter .newsletter-form{background:none repeat scroll 0 0 #1E293B;float:left;padding-top:20%;position:relative;width:60%}
.newsletter .newsletter-form fieldset{height:38px;left:10%;position:absolute;top:10%;width:80%;border:none}
.newsletter .newsletter-form fieldset h2{color:#FFF;font-family:Open Sans, sans-serif;font-weight:300;width:100%;margin:0 0 1.5625em;font-size:16px;}
.newsletter .newsletter-form fieldset .fields{position:relative}
.fields .email{border-radius:10px 0 0 10px;outline:0 none;width:84%;border:0;left:0;position:absolute;padding:10.5px}
.fields .subscribe{background:none repeat scroll 0 0 #F0553B;border:medium none;border-radius:0 10px 10px 0;color:#FFF;right:0;position:absolute;padding:10px;transition:all ease 0.6s;}
.fields .subscribe:hover {background: none repeat scroll 0 0 #161616;}
</style>
<script type='text/JavaScript'>
fontsize = function () {
var abtSubs = $(".newsletter #form-newsletter").width() * 0.025; // 10% of container width
$(".newsletter .newsletter-form fieldset h2").css('font-size', abtSubs);
};
$(window).resize(fontsize);
$(document).ready(fontsize);
</script>





asa
YanıtlaSilasa
YanıtlaSilÇok güzel bir eklenti. bende buna benzer olan bir kaç eklenti arıyorum. Wordpress'te genelde olan bir eklentiler. Şöyle sayfanın sonuna indikçe bu epostayla takip et eklentisinin sayfanın bir yerinde belirmesi gibi. Bilginiz olursa paylaşırsanız çok güzel olur.
YanıtlaSilBir de sayfanın sağından çıkan "İlginizi Çekebilir" tarzı eklenti.
Son olarak bloglardaki font değişimi ve karakter aralığı ayarları ilgili bir paylaşım.
Tabi wordpress bunları aşmış. Blogspot eksik. Add This gibi yerlerden yapılıyor ama Css kodlarıyla olsa hoş olbilir. Bilginiz olur paylaşırsanız hoş olur. :)
Sorduklarınıza göre iyi eklentiler bulursam buradan paylaşırım yine..Takipte kalın ilerleyen zamanlarda hazırlarım..Teşekkürler
YanıtlaSil