Blogger altyapısı ile blog yazanlar gerekli istatistikleri zaten takip edebiliyorlar ama buradaki amaç ziyaretçilere blogunuz hakkında bilgi sunmaktır. Ne kadar yazı yazmışsınız, ne kadar yorum almışsınız ve blogunuz ne kadar görüntüleme almış gibi detayları sunarak ne kadar tercih edilen bir sayfa olduğunuzu anlatmış olabilirsiniz. Google da arama yaptığınızda bir çok kod çıkıyor ama ben daha önce kendi blogumda kullandığım ve sadeliğini beğendiğim istatistik eklentisini paylaşmak istiyorum.
✪ İstatistik Eklentisini Nasıl Eklerim?
İlk önce yapılacak şey Blogger kumanda panelinden yerleşim sekmesinden "Gadget Ekle" bölümünden "Blog İstatistikleri" eklentisini ekliyoruz. Eklentiyi eklerken başlık verirseniz sonraki aşamalarda bulmanız daha kolay olur. Buradan sonraki aşama vereceğim kodlarla toplam yazı, toplam yorum ve sayfa görüntüleme şekline getirmektir. Aşağıdaki stiller işaretlendikten sonra uygun bir başlık vererek kaydedin.
Şablon, HTML'yi Düzenle sekmesinden Ctrl+F yardımı ile İstatistik için verdiğiniz başlığı aratmanız ve yerine aşağıdaki kodu eklemeniz gerekiyor. <b:widget id='Stats1' ile başlayan kodu </b:widget> koduna kadar komple seçin ve yerine aşağıdaki kodu ekleyin.
<b:widget id='Stats1' locked='false' title='Toplam Sayfa Görüntüleme Sayısı' type='Stats' version='1' visible='true'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<!-- Content is going to be visible when data will be fetched from server. -->
<div expr:id='data:widget.instanceId + "_content"' style='display: none;'>
<!-- Counter and image will be injected later via AJAX call. -->
<b:if cond='data:showSparkline'>
<img alt='Sparkline' expr:id='data:widget.instanceId + "_sparkline"' height='30' src='http://2.bp.blogspot.com/-nsxCtkYnchQ/VLEifAyf97I/AAAAAAAAIlk/9Viyy0W9r04/s1600/FFF.png' title='Sparkline' width='75'/>
</b:if><b:if cond='data:showGraphicalCounter'>
<span class='counter-wrapper graph-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
<b:else/>
<span class='counter-wrapper text-counter-wrapper' expr:id='data:widget.instanceId + "_totalCount"'/>
</b:if>
<script type='text/javascript'>
function postCount(json){
document.write("<span class='counts post2'> Toplam Yazı ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
function numberOfComments(json){
document.write("<span class='counts comment'> Toplam Yorum ");
var count = json.feed.openSearch$totalResults.$t;
document.write("<span class='count'>" + count + "</span>");
document.write("</span>")
}
</script>
<script src='/feeds/posts/default?alt=json-in-script&amp;max-results=0&amp;callback=postCount' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json-in-script&amp;max-results=0&amp;callback=numberOfComments'/>
</div>
</div>
</b:includable>
</b:widget>
⇒ Bu işlemi tamamladıktan sonra </Head> kodunun üstüne aşağıdaki kodu ekleyin.
<link href='//fonts.googleapis.com/css?family=PT+Sans:400,700' rel='stylesheet' type='text/css'/>
<link href='//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css' rel='stylesheet'/>
<style type='text/css'>
/* Doğuş HAkan Yılmaz özel blog istatistikleri widgeti */
.Stats img {display:none!important;background-image:none;}
.Stats .counter-wrapper {width:92%;text-align:right;margin:10px;line-height:35px;color:#333;font-weight:700;font-size:16px;margin-left: 0;}
.Stats .counter-wrapper:after {content:"Sayfa Görüntüleme";float:left;text-align:left;font-size:13px;font-weight:700;color:#333;}
.counts {display:inline-block;width:92%;font-size:13px;line-height:35px;color:#333;font-weight:700;}
.counts .count {display:inline-block;font-size:16px;height:30px;
vertical-align:top;direction:ltr;float:right;color:#333;font-weight:700!important;}
.counts:hover .titles:before {color:#333!important;border-radius:2px;border-color:rgba(255,255,255,0.1);}
.counter-wrapper.text-counter-wrapper:before, .counts:before {display:inline-block;font-size:13px;font-family:FontAwesome;font-style:normal;font-weight:normal;margin:0 10px 0 10px;float:left;width:10px;text-align:center;}
.counter-wrapper.text-counter-wrapper:before, .counts:before {
display:block;background-color:#fff;color:#333;width:35px;height:35px;font-size:18px;line-height:35px;border-radius:2px;margin:0px 8px 0 0;}
.counter-wrapper.text-counter-wrapper:before {content:"\f06e";}
.counts.post2:before {content:"\f044";}
.counts.comment:before {content:"\f0e6";}
#Stats1_content {width:auto;height:auto;background-color:#fff;}
</style>
Eklenti kurulumu aşamalar halinde bu kadar. Ancak eklediğiniz kod içindeki Toplam Yorum Toplam Yazı ve Sayfa Görüntüleme başlıklarını istediğiniz gibi değiştirebilirsiniz.
✪ Nasıl Yaparım?
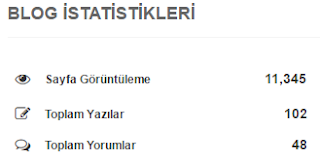
İlk eklediğiniz kod içinde kırmızı ile belirtilmiş Toplam Yazı ve Toplam Yorum yazılarını bulun ve değiştirin. Sayfa Görüntüleme bölümünü değiştirmek için </Head> kodunun üstüne eklediğiniz kod içinde bulun ve dilediğiniz başlığı yazarak değiştirin. Değiştirdiğinizde aşağıdaki gibi olacaktır. Değişikliğe gerek yok böyle gayet iyi diyorsanız kodları ekledikten sonra hiçbir şey yapmanıza gerek yoktur.
✔ Bu içeriği beğendiyseniz lütfen paylaşın ⤵





Ben de bunu arıyordum, hemen deneyeceğim :) Çok teşekkürler :)
YanıtlaSilRica ederim, bende kullandığım için memnunum..
SilValla 10 numara 5 yıldız oldu, ismimdeki siteye bakın çok şık görünüyor. Bunun günlük haftalık ve aylık ziyaretler olarak genişletebilseniz harika olurdu. :)
SilTeşekkürler, inceledim instakitap hizmetini..Ben şu an ilgilenmesemde belki başkaları değerlendirebilir..
YanıtlaSilBu tür eklentilerin blogları yavaslattigini duymustum. Bilmem ne kadari dogru tabi.
YanıtlaSilFazladan koyulan her kod siteyi yavaşlatır tabi. Herkes kendi bloguna göre gerekli gördüğü eklentiler ile yetinirse yavaşlatmaz. Benim blog sayfam 5 saniyenin altında açıldığını söyleyebilirim.
SilBende kullanıyorum bu eklentiyi gayet güzel bir eklenti..
YanıtlaSilAynen, sade ve kullanışlı gerçekten..
Silkod hata veriyor, yardım ederseniz sevinirim. kod için teşekkürler!
YanıtlaSilNasıl bir hata veriyor..Yazdıklarımı aynen uygularsanız hata vermemesi lazım. Benim sayfamda da aynısı var.
SilAllah razı olsun dostum, dışardan js lerle uğraşmak yoruyordu. Çok şık oldu. Ellerine sağlık :)
YanıtlaSil